I love celebrating the Hour Of Code in December, and I’m always on the lookout for new activities to do with my students. While the Hour of Code week is celebrated Dec. 9-15 this year, I usually extend it to the entire month of December as there are always so many interruptions to our normal library schedule (holiday assemblies, holiday parties, guest visitors, etc.) This way, everyone gets to explore coding activities even if they miss it during the actual week. (Plus, they always want more time to code, so it’s a win-win!)
For the first week, I usually do some sort of unplugged activity with my younger students to help them understand the concepts needed in coding. I previously created a fun unplugged activity to go with the great book, How to Code a Sandcastle by Josh Funk. You can read about that activity here. So when I came across his brand new book, How To Code a Rollercoaster, I knew I needed to make another unplugged. (Click here to read about the book at my affiliate link.)

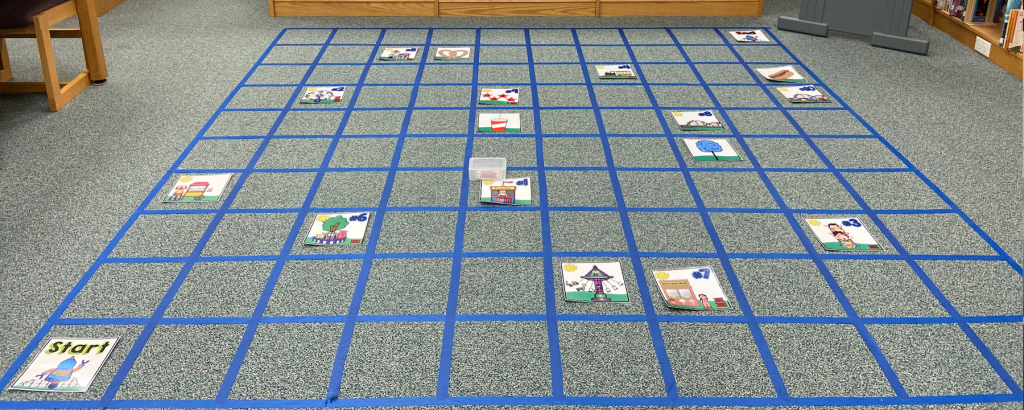
For this unplugged coding game, I needed to make a slightly bigger grid than before…so this time I made it 10×10, but I think you could also do it with a 9×9 grid. To play, all you have to do is place the Start game card on the bottom left square and the End game card on the top right square. Then place the other game cards in different squares on the grid. I made 2 name tag necklaces for 1) Pascal, the robot and 2) the programmer.


Then, I hung up the action cards on the bookcases nearby for the “programmer” to see.



After reading the story, I have the kids help me “retell” it, making sure we get the SEQUENCE of events in the right order. You can leave these pieces displayed near the coding grid so they can refer to the sequence of events if needed.



To play the game, I have the students sit around the perimeter of the coding grid. I look for two volunteers to start the game (1 to be Pascal and 1 to be the programmer.) I explain to the students that the programmer’s job is to give instructions to Pascal, the robot, and move it through the amusement park grid in the same order that happened in the story. The programmer must make sure that Pascal avoids the popcorn stand, the swings, the drink, the blue cotton candy, the hotdog, and the pretzel by moving around them or jumping over them.
I usually give the first set of directions, to demonstrate how it’s done. For example, I might say, “Pascal, go north 2 times, then turn right.” By doing this, I want them to understand that Pascal can only do what the programmer says. So once Pascal turns right, the programmer still has to tell it to move forward again. Once they get the hang of it, I rotate out as the “programmer” and have a student take over for me. Every few moves, I rotate out a Pascal and Programmer so that all students get an opportunity to play. Once we complete the sequence and arrive at “The End” square, I select a student to lay out the pieces and we start again. If you would like to play this unplugged Hour of Code game with your students, you can find it here on my website or here at my TpT store .
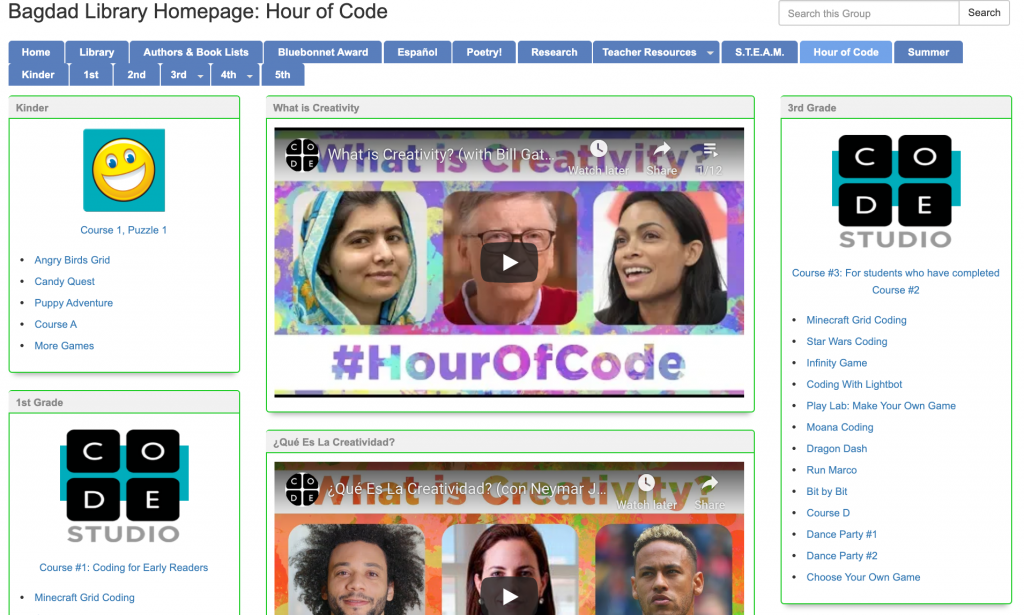
On their next visit to the library, I introduce them our Hour of Code page on our library website. I’ve been doing the Hour of Code since their first year, so I tried to keep the different courses organized in a sequential manner.

For example, Course 1 was for my first graders, Course 2 for my 2nd graders, etc. Within each grade level, I also added 1-2 new coding games as my student became more proficient. What I love about this is that new students who come to our school that have no coding experience, can understand the progression of the coding activities. I tell them to start with the course at their grade level, but if they get to a point where things aren’t make sense, they can always backtrack to a previous course to learn those skills.






Students in Kinder & 1st start with the unplugged activity on their first visit, and then go into their Course on their 2nd visit. On their 3rd visit before the holiday break, they can explore any of the coding activities they want to try. Students in 2nd-5th start with the original coding course in their grade level, and then have 2 more opportunities to continue their learning or explore additional games. I’ve also purchased a Code and Go Robot Mouse a, Osmo Coding Awbie, Osmo Coding Jam, and Dot and Dash (click to go to my Affiliate links) for my students to explore. With all these fun activities, you can see why I love when December comes and why I give my students multiple opportunities to explore coding!
What are some of your favorite activities to do during the Hour of Code Week? I’d love to hear about them!










Resources for librarians, teachers, parents, & grandparents